Coinvolgimento e interazione sono i due obiettivi che un web designer persegue quando crea un sito. Per raggiungerli bisogna sperimentare tecnologie in grado di dare all'utente nuove esperienze di navigazione. Ad esempio sempre più web designer utilizzano il parallax scrolling per attivare dinamiche di engagement man mano che l’utente scrolla la pagina.
La tecnologia
Il termine deriva dal greco παράλλαξις (parallaxis), che significa "accavallamento". La tecnologia utilizzata si rifà al fenomeno della parallasse “per cui un oggetto sembra spostarsi rispetto allo sfondo se si cambia punto di osservazione”. Questo fenomeno, applicato alla computer grafica, diventa una tecnica grazie alla quale le immagini di sfondo si muovono più lentamente rispetto alle immagini in primo piano creando così un’illusione di profondità che ricorda il 3D.
Tra estetica e funzionalità
Parallax e scrolling, due parole che racchiudono due esigenze.
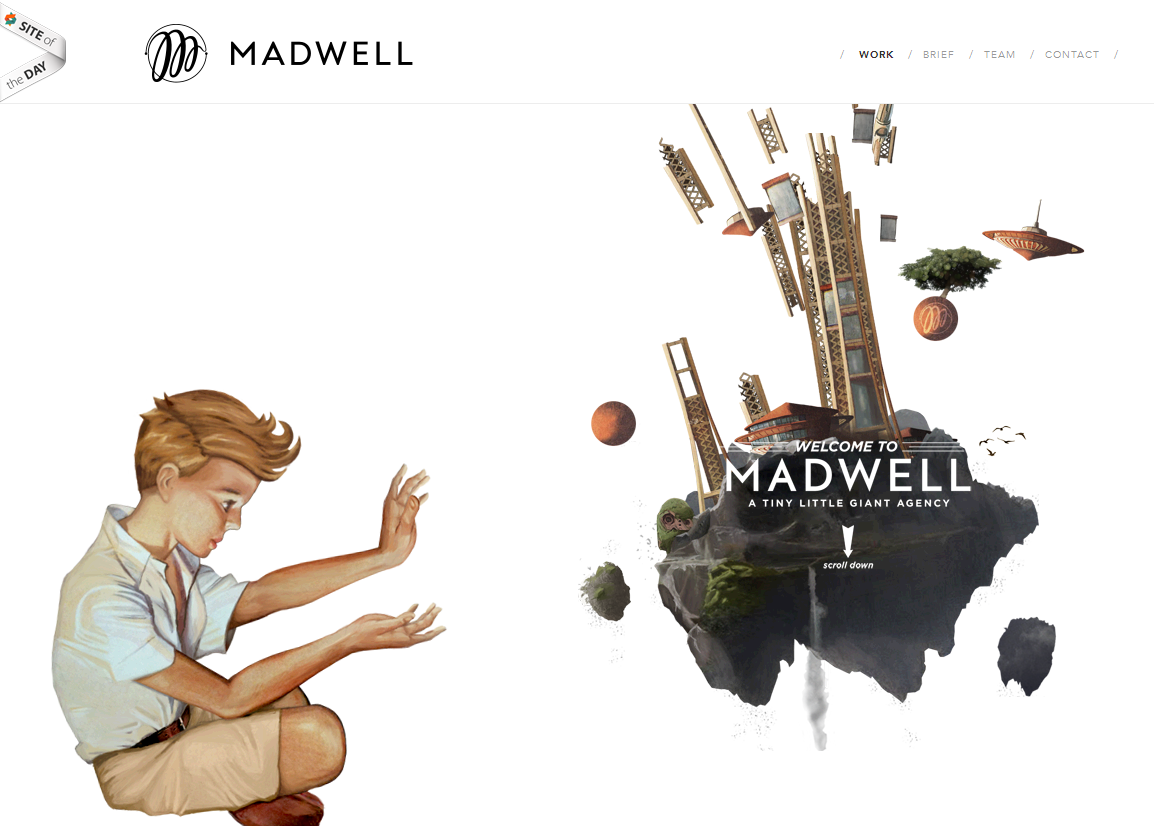
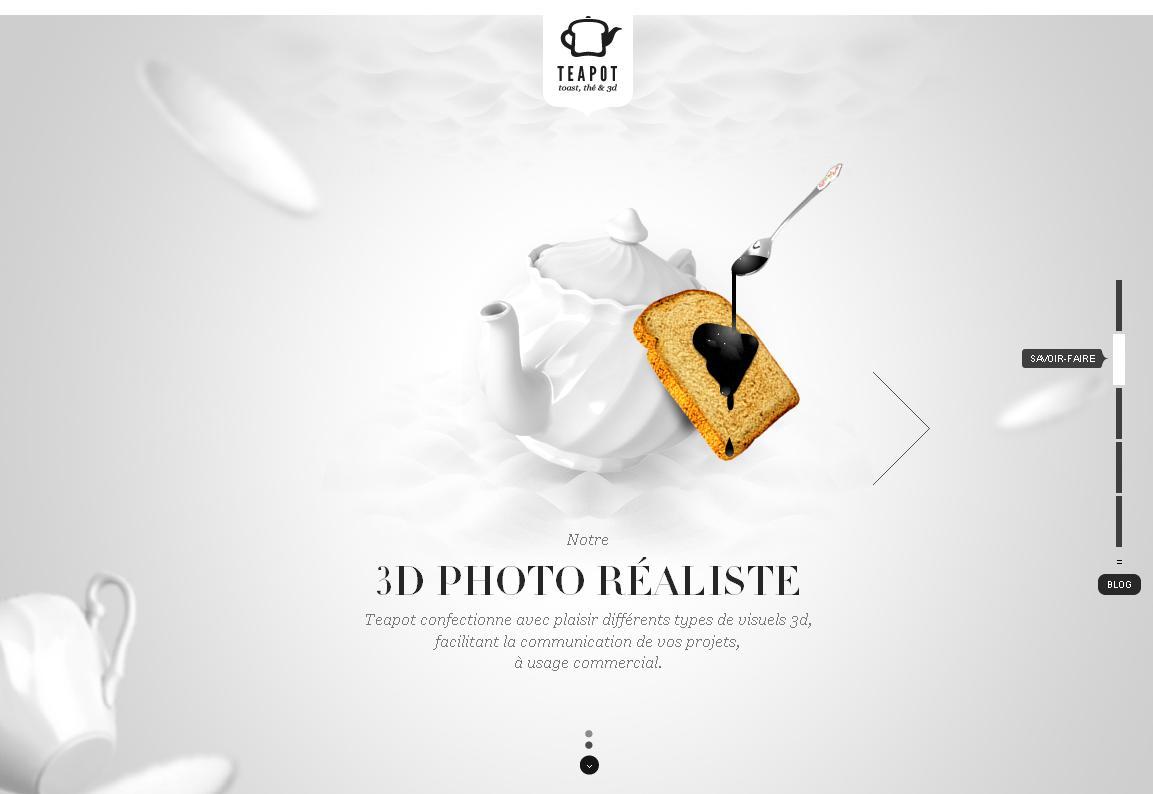
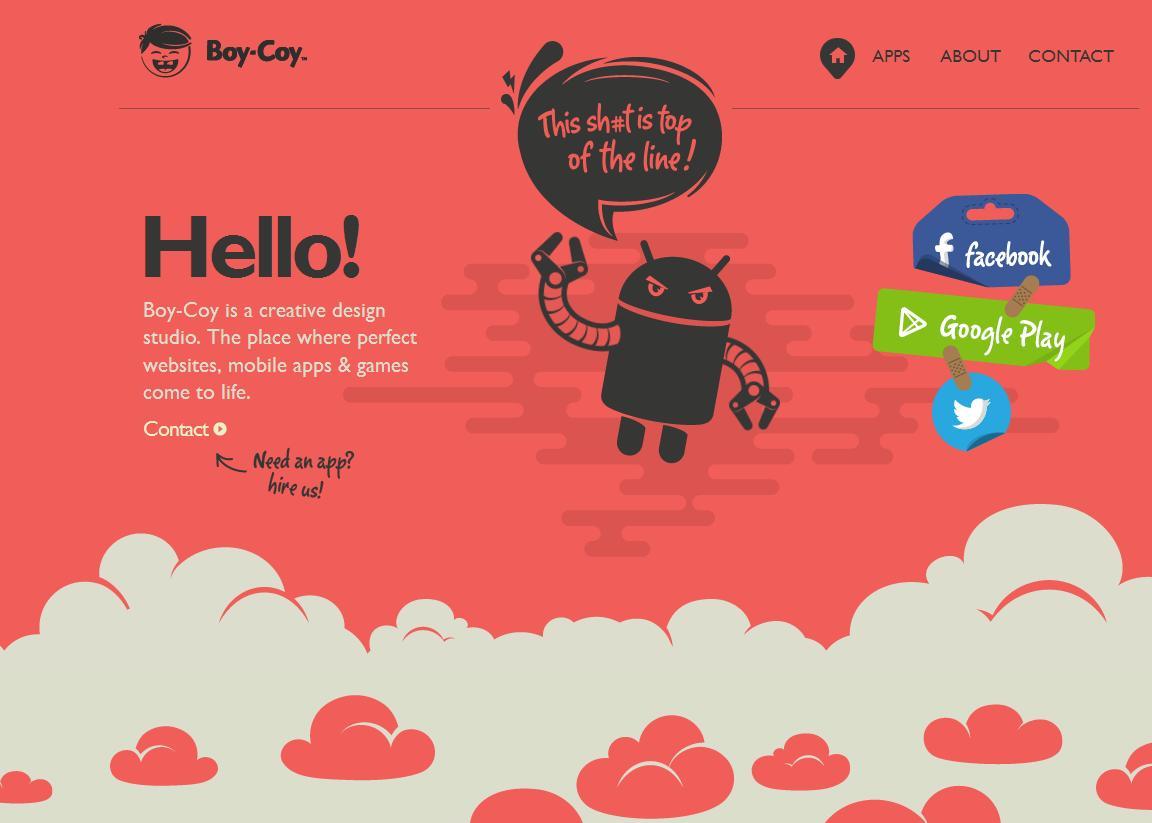
Il parallax soddisfa esigenze estetiche, infatti questa tecnica trova un grande impiego per i siti di design e di moda. Scorrimento e sovrapposizioni creano degli effetti visivi tra elementi grafici e testo che hanno un notevole appeal estetico.
Lo scrolling è funzionale alle nuove esigenze di navigazione indotte da tablet e smartphone che spingono l’utente a scrollare la pagina e non a cliccare.
Proprio l'intersecazione tra estetica e funzionalità sta portando diverse tipologie di siti, sia B2C sia B2B, ad adottare questa tecnologia.
Vantaggi
- Attenzione: il design dinamico tiene alta l’attenzione del visitatore e consente all'azienda di fornire più dettagli.
- Svago: questa modalità rende la navigazione un momento piacevole e divertente.
- Semplicità: l’acquisizione fluida e non frammentata (in più sezioni) delle informazioni permette di ottenere più velocemente il contenuto cercato.
- Innovazione: l’immagine aziendale beneficia dell’impiego di una nuova tecnologia.
Svantaggi
- SEO e problemi di ottimizzazione: il parallax riduce il numero di pagine necessarie per fornire informazioni, ciò non consente quindi di ottimizzare il sito con un'ampia varietà di keywords.
- Pesantezza: in questo tipo di siti sono racchiuse molte informazioni e immagini in una sola pagina, questo può allungare i tempi di caricamento delle pagine.
- Analisi poco accurate: gli attuali strumenti di analytics possono avere dei problemi ad analizzare performance, path di navigazione ed engagement dei visitatori all’interno di un sito che presenta poche pagine se non una sola pagina.
- Problemi con il mobile: per quanto lo scrolling sia la modalità di navigazione più naturale per il mobile, alcuni siti progettati con modalità “spinte” di parallax hanno dei problemi di visualizzazione su tablet e smartphone.
5 tips
- Effetto 3D. Valorizzare la profondità e i giochi di sovrapposizione.
- E se ho bisogno di un menu? Deve essere stilisticamente e tecnologicamente coerente con il parallax.
- Attenzione al mobile. Progettare un sito che non tenga conto degli accessi da mobile è un errore clamoroso, per questo nell’impiego del parallax bisogna considerare i requisiti dei display mobile.
- Call to action. Il parallax, grazie al suo valore emozionale, si presta benissimo ad esigenze di lead generation e a spingere quindi gli utenti a compiere delle azioni.
- Sobrietà. Questa tecnica consente potenzialmente di creare degli effetti impressionanti, ma non bisogna dimenticare che un sito web deve rispondere anche ad altre esigenze e quindi una grafica impressionante può scontrarsi con dei tempi di caricamento talmente lunghi da scoraggiare l’utente nella navigazione.