Diventa free member
Vuoi leggere questo articolo e le altre notizie e approfondimenti su Ninja? Allora registrati e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
Diventa free member
Vuoi leggere questo articolo, le altre notizie e approfondimenti su Ninja? Allora lascia semplicemente nome e mail e diventa un membro free. Riceverai Breaking News, Marketing Insight, Podcast, Tips&Tricks e tanto altro. Che aspetti? Tieniti aggiornato con Ninja.
La checklist per progettare siti che convertono. Scopri il Corso "User Experience Design" di Ninja Academy, 1 ORA On Demand con Jacopo Pasquini.

Sempre più utenti si collegano da dispositivi diversi dal computer: smartphone, tablet e netbook sono ormai molto diffusi. Il Responsive Design (RD), che permette di cambiare la disposizione ed il numero degli elementi a seconda delle dimensioni dello schermo, si candida a diventare il nuovo standard per il Web:
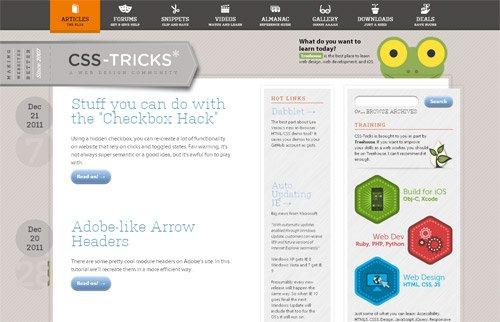
Un esempio pratico? Guarda il sito css-tricks.com di Chris Coyier da vari dispositivi: tablet, smartphone, pc, o semplicemente allarga e restringi la finestra del browser. Fantastico, vero?
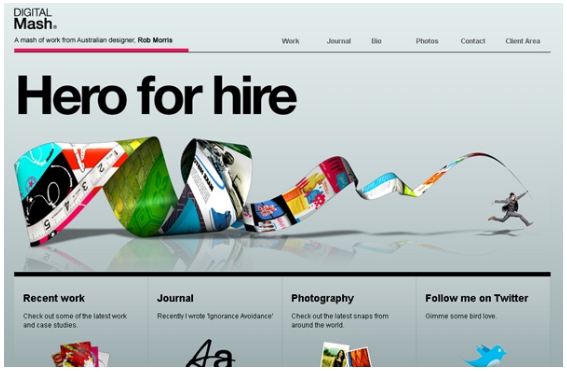
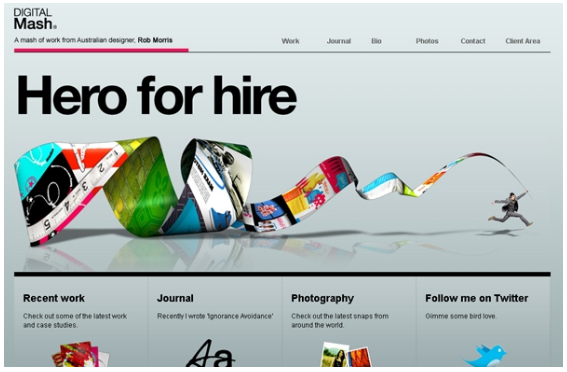
Immagini a tutto schermo, icone più ampie e scritte a caratteri cubitali certamente rimangono più impresse nella mente del visitatore, e saranno sempre più utilizzate:
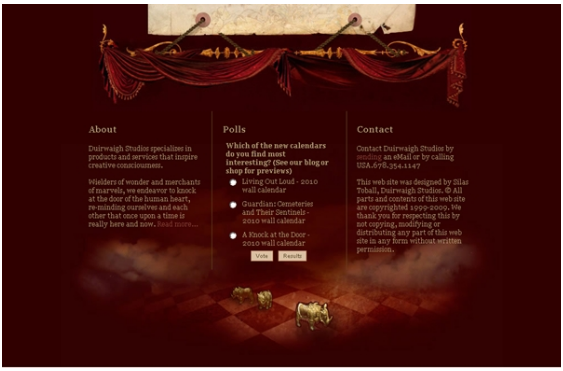
La tendenza al gigantismo non risparmia neppure i footer, che diventeranno sempre più protagonisti della struttura del sito:
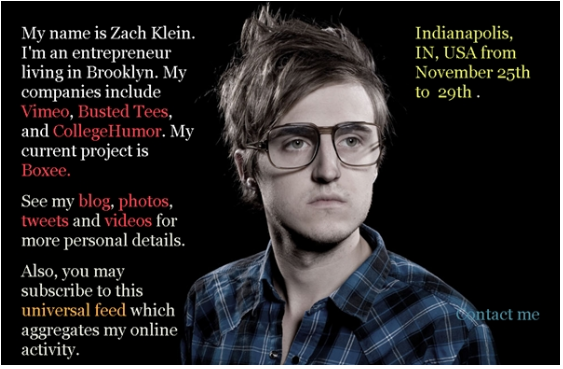
La semplicità paga. "Via il superfluo, mantieni solo le informazioni necessarie" sembra essere il nuovo, minimalistico, motto dei web designer:
Anche i siti strutturati in un unica pagina, in cui sono concentrate tutte le info di rilievo, stanno sempre di più prendendo piede:
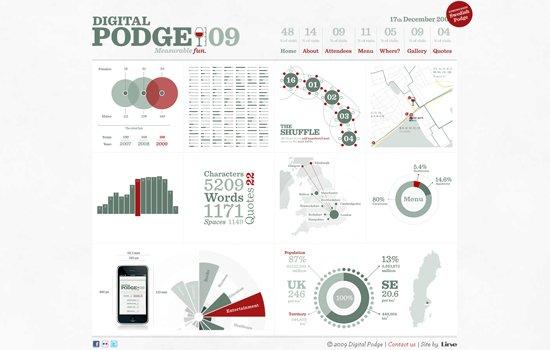
Saranno sempre più usate, per rendere accattivanti anche i dati più noiosi, e rendere le statistiche più ostiche comprensibili anche al vostro nipotino. Ma la vera novità sono i siti che si ispirano allo stile e agli elementi tipici delle infografiche:
Google+ sarà anche stato un mezzo flop, ma l'idea di usare i cerchi era accattivante e di tendenza. Molti grafici li stanno infatti utilizzando come elementi chiave dei siti web:
Del resto anche lo street artist Banksy afferma che la maggior parte delle cose risultano migliori se racchiuse in un cerchio:
+100.000 professionisti e 500 grandi aziende hanno incrementato i loro Affari grazie a Ninja.
Non aspettare, entra subito e gratis nella Ninja Tribe per avere Daily Brief, Free Masterclass e l’accesso alla community di professionisti.
Via su ninja.it
+100.000 professionisti e 500 grandi aziende hanno incrementato i loro Affari grazie a Ninja.
Non aspettare, entra subito e gratis nella Ninja Tribe per avere Daily Brief, Free Masterclass e l’accesso alla community di professionisti.
You can see how this popup was set up in our step-by-step guide: https://wppopupmaker.com/guides/auto-opening-announcement-popups/
You can see how this popup was set up in our step-by-step guide: https://wppopupmaker.com/guides/auto-opening-announcement-popups/