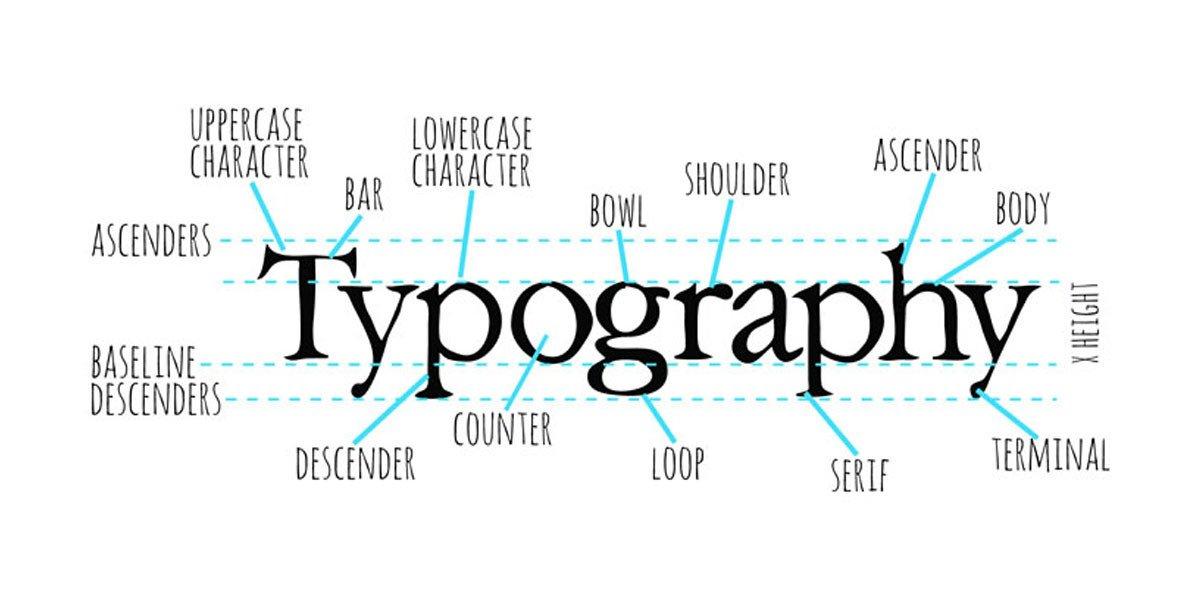
Hai un blog o un sito e sai benissimo come attrarre lettori: utilizzi le tecniche giuste sui social, scrivi contenuti interessanti e implementi le immagini e le infografiche più accattivanti. Eppure c’è un aspetto che molti blogger tralasciano e che, invece, richiede la massima attenzione in fase di start-up: quello della tipografia.
Con il termine “tipografia” qui intendo i principi base dell’arte della stampa che, però, possono essere utilizzati anche online: spaziature, formattazione, font, colore e grandezza dei caratteri sono elementi di fondamentale importanza per avere un blog o un sito non solo belli da vedere, ma che facilitano la lettura e quindi l’user experience della tua audience.
Un buon uso dei principi della tipografia, inoltre, può influenzare l’attenzione del lettore, dirottandola sui contenuti più importanti e facendo risaltare quelli che, nelle proprie intenzioni, devono godere di maggior visibilità.
Al contrario, una scelta di colori errata o persino il font non corretto possono rendere i tuoi post di difficile lettura, con conseguenze probabilmente nefaste: la scoperta della “Particella di Dio” fu messa un po’ alla berlina dal mondo dell’internet poiché i ricercatori hanno utilizzato l’odiato comic-sans come carattere della presentazione.
I cinque principi fondamentali della tipografia
Per non incorrere in problemi o, peggio, pericolosi epic fail, ecco alcune norme tipografiche che dovresti avere a mente per il tuo sito o blog:
- scegli un colore per il tuo font che contrasti con quello del tuo sfondo;
- evita i caratteri della famiglia Serif;
- tieni a mente cosa vuoi comunicare (la tua mission, il tuo tone of voice) quando scegli il font;
- non esagerare con il numero di font su pagina;
- considera sempre l’user experience del tuo lettore, soprattutto da mobile.
Le migliori risorse online
Se non sei un esperto web designer o un maestro dell’user experience, non disperare. Ci sono alcune risorse online che possono aiutarti nella scelta del giusto font o a capire come migliorare gli elementi tipografici del tuo sito.
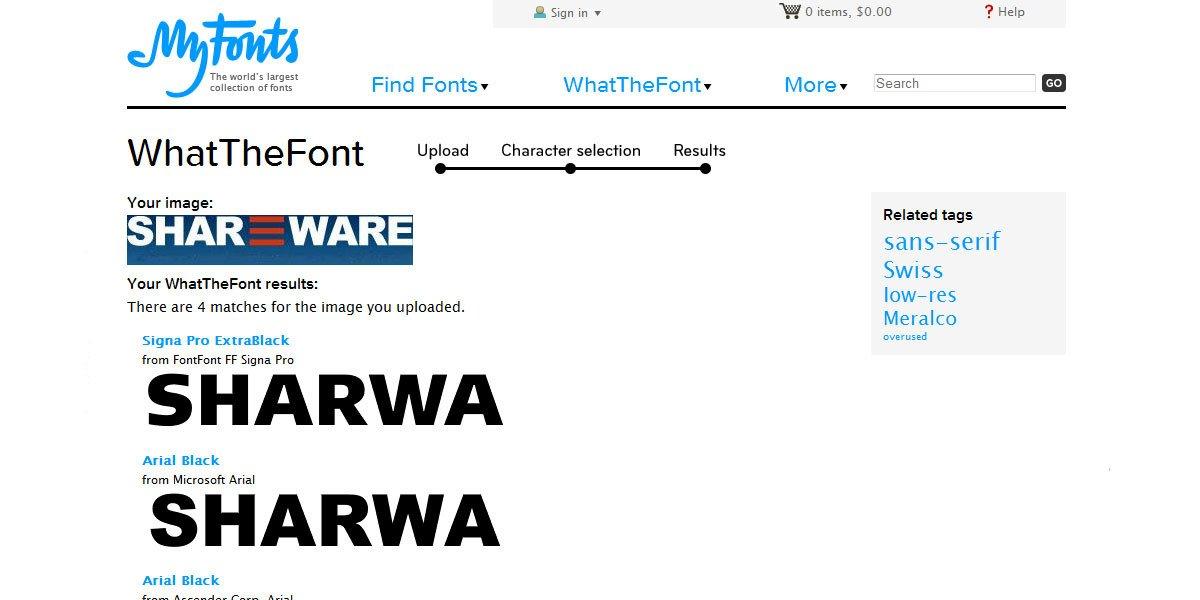
WhatTheFont di MyFont, ad esempio, ti permette di identificare il font utilizzato in un’immagine. Hai visto un sito web che utilizza un carattere che reputi particolarmente gradevole ma non riesci a riconoscerlo? Basta fare uno screenshot e caricarlo su WhatTheFont per scoprire qual è e magari utilizzarlo per la tua pagina.
Se hai centinaia di font a disposizione sul tuo pc ma non sai quale usare, prova a usare Font Picker: questo semplicissimo tool ti aiuterà a catalogare e organizzare la tua libreria di caratteri per poter scegliere poi quello più adatto con comodità.
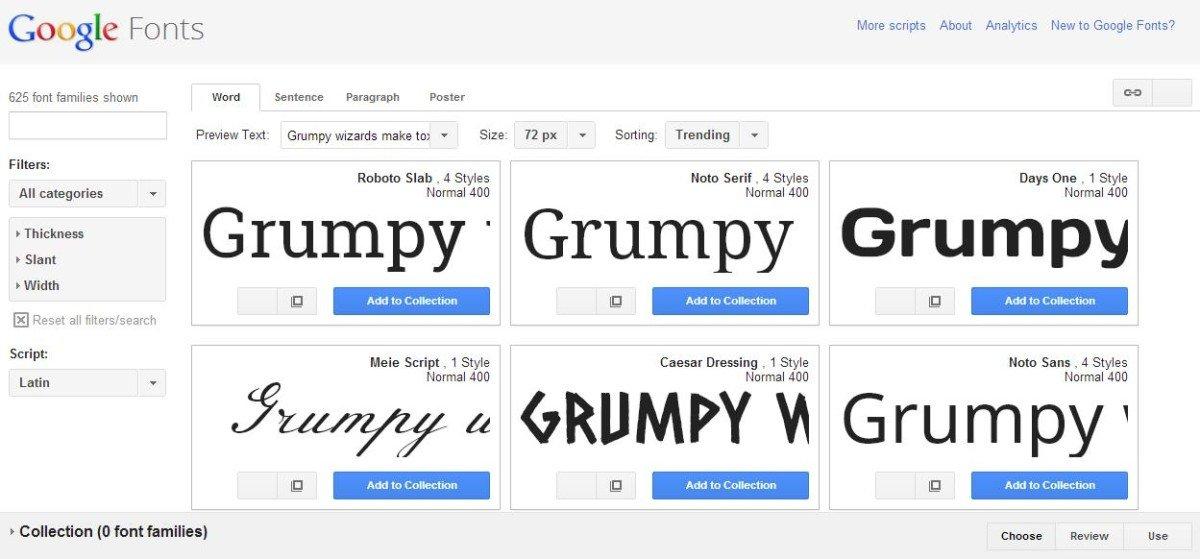
Google Fonts è un’altra utilissima risorsa. La pagina è infatti un’enorme raccolta di font open-source da utilizzare per ogni tuo progetto online. Con i vari filtri e slider è possibile provare numerosi caratteri, osservare il loro rendimento con una frase da te scelta e scegliere il font più adatto alle tue esigenze: tutti i font presenti sono gratuiti e perfettamente ottimizzati sia per il web tradizionale che per il mobile.
Anche TypeWonder è molto utile. Il sito infatti ti permette di visualizzare come diversi font si adattano alla tua pagina o al tuo blog, senza fare modifiche su modifiche: basta incollare la tua URL su TypeWonder e poi scegliere i font da testare, fino a scegliere quello che più risponde alle tue necessità. Facile e rapido da utilizzare, Typewonder inoltre propone anche delle estensioni per browser in grado di renderlo ancora più comodo e potente.
Se hai già in mente il font primario per il tuo sito ma non sai quali font secondari abbinare, TypeGenius è la risorsa che fa per te. Dalla sua home page, scegli il tuo carattere di riferimento: TypeGenius ti proporrà i migliori abbinamenti con altri font, tutti corredati da immagini e testi di riferimento per darti subito un utile riscontro visivo.
È insomma ovvio che i contenuti - sia grafici che testuali - siano fondamentali per il buon successo di un sito o un blog. Ma senza la giusta formattazione e attenzione alla tipografia anche l’articolo più completo e autorevole rischia di finire nel dimenticatoio o, peggio, non letto.
E tu, quale font utilizzi nella tua attività online?